Improving the accessibility of UserVoice
We are currently testing a Web site with real users and naturally we’re requesting feedback.
To that end we’ve signed up with UserVoice (their main site doesn’t
seem to be accessible in Firefox - not an issue, 23/07).
You add some simple Javascript to your page, and the visitor sees a neat “Feedback” tab on the left or right.
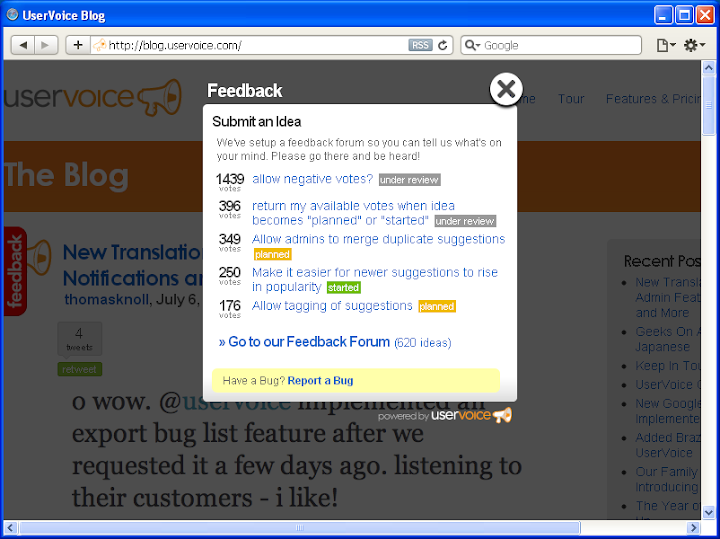
Click the tab with your mouse and a dialogue box pops up with a form for your comments.

A screen shot of the Feedback dialogue box on blog.UserVoice.com - Firefox 3.
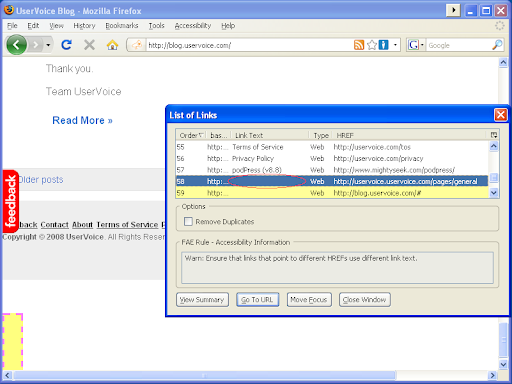
So far, so flawed (see update). A simple check with a screen reader reveals that there is no text for the feedback link - see the graphic below. Furthermore, the “in page” dialogue that appears is not keyboard accessible - you can’t tab around (a right mouse-click opens the feedback form in a new tab/ window, however this isn’t explained). So paradoxically, a user who finds some accessibility problems on your brand-spanking new site is unlikely to be able report them. And you do want feedback on accessibility, right?

The missing text for the feedback link, demonstrated using the Firefox Accessibility extension, UIUC.
Never fear. With a bit of static HTML, Javascript and styling your testers will be able to comment to their heart’s content. Steps:
- First, add the regular UserVoice scripts to your page - I recommend putting
these just below the HTML body tag (or they can be at the end of the page).
Take the UserVoice configuration array out of the function call and name it
uv. And replace theMY_SITEandMY_KEYoptions:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<body>
…
<script type="text/javascript">
var uservoiceJsHost = ("https:"==document.location.protocol) ? "https://uservoice.com" : "http://cdn.uservoice.com"
document.write(unescape("%3Cscript src='" +uservoiceJsHost+ "/javascripts/widgets/tab.js' type='text/javascript'%3E%3C/script%3E"))
</script>
<script type="text/javascript">
var uv={
key: 'MY_KEY',
host: 'MY_SITE.uservoice.com',
forum: 'general',
alignment: 'left', // 'left', 'right'
background_color:'#d00',
text_color: 'white',
hover_color: '#04a',
lang: 'en'
};
UserVoice.Tab.show(uv);
</script>
- Immediately above the Javascript put the following HTML - it adds 2 links, one
for the feedback page, another for email (an alternative channel if all else fails).
It is important to note that these links will be hidden for all but keyboard-only users - step 5.
Again, replace
MY_SITEand ensure the email address is correct:
1
2
3
4
5
6
7
<body>
…
<ul id="uservoice-feedback-noscript" lang="en">
<li><a href="http://MY_SITE.uservoice.com/pages/general#">Feedback page</a></li>
<li><a href="mailto:contact@MY_SITE.com?subject=MY_SITE%20feedback">Email feedback</a></li>
</ul>
- As our project uses the YUI libraries I’m using the same my example. So, you may need to add these includes (other libraries are available):
1
2
3
<script type="text/javascript" src="http://yui.yahooapis.com/2.7.0/build/yahoo/yahoo-min.js"></script>
<script type="text/javascript" src="http://yui.yahooapis.com/2.7.0/build/event/event-min.js"></script>
- Now add the critical piece of Javascript, below your YUI library includes.
1
2
3
4
5
6
7
8
9
10
11
12
<script type="text/javascript">
YAHOO.util.Event.onAvailable('uservoice-feedback-tab', function(){
var no = document.getElementById('uservoice-feedback-noscript');
var tab= document.getElementById('uservoice-feedback-tab');
var el = document.createElement('span');
tab.onfocus= function(){ tab.style.backgroundColor = uv.hover_color };
tab.onblur = function(){ tab.style.backgroundColor = uv.background_color; };
tab.appendChild(el);
el.innerHTML = 'Feedback mouse popup';
el.className = no.className = 'uservoice-accesshide';
});
</script>
And, add these style declarations to your page or external CSS file (note the
:active pseudo-selector is a fix for Internet Explorer 6 - it doesn’t recognise :focus):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
.uservoice-accesshide {
position:absolute;
top:-999px;
display:block;
width:100%;
margin:0;
}
.uservoice-accesshide a:focus, .uservoice-accesshide a:active {
position:fixed;
top:2px;
left:5px;
padding:2px;
background:#d00;
color:#fff;
}

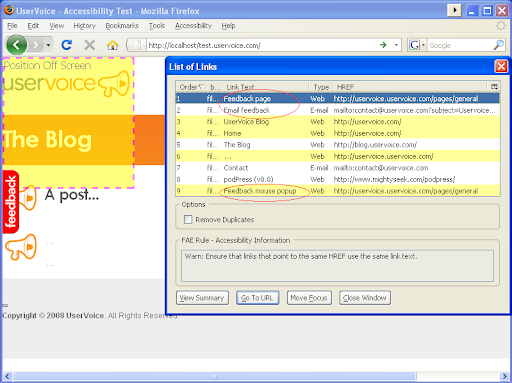
A test page, with new links and corrected text.
That’s it. As the test page demonstrates you can now navigate around with the tab key, and the new links appear when they receive focus. The Javascript in step 4 picks up the hover colour and applies it to the on-focus state. An alternative would be to use styles directly. And, the link text will need to be localized for non-English speaking audiences.
Comments welcome!
I realised I need to be more specific on the accessibility issues. Added, 23 July:
- Missing text for the Feedback tab-link – an issue for screen reader users etc. (the text should be “Feedback mouse popup” or similar, not just “Feedback” - to reflect the default left mouse button/Enter key behaviour).
- The background colour of the Feedback tab changes on mouse over (CSS
:hover), but not when it receives keyboard focus (use CSS:hover,:focus,:active-:activefor Internet Explorer 6 bug.) - The default left mouse button/Enter key behaviour for the Feedback tab is to open an “in-page” popup, which is not keyboard accessible. And the tab-link is created by and relies on Javascript. (It is therefore important to have alternatives that exist with Javascript disabled, one a link that simply opens the feedback page, another could be an email link, before the tab in the page-tabbing order. Ideally, all the feedback links should be at the top of the page - this doesn’t necessarily mean visible at the top.)
- If the text-direction of the page is left-to-right (eg. English, other European languages), then a Feedback tab that is placed on the right of the page will be hard to find for screen magnifier users.

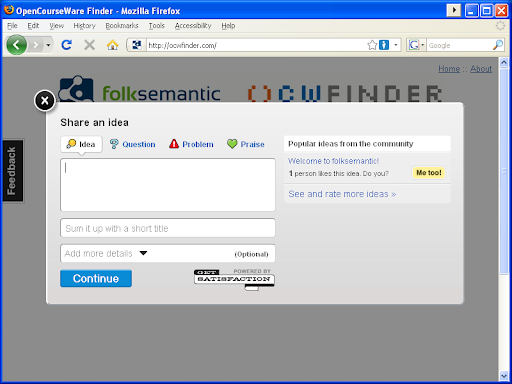
Get Satisfaction run a similar service, with similar accessibility problems.
'SM' comments disabled.
'ID' comments disabled.