Rich GeoJSON popups for Leaflet
I’ve always loved maps, and since my involvement with iSpot I’ve been fascinated by online maps. Leaflet is a powerful Javascript library that provides a rich set of mapping functionality. However, it can perhaps be a bit daunting.
A colleague, Peter Devine, asked for my help last year, and I came up with a prototype Javascript library to add popups containing a HTML5 audio player to a map, from a GeoJSON data file.
I’ve tidied up the Javascript, bundled it with Lodash.template and SuperAgent
using Browserify, and released geojson-popup on NPM.
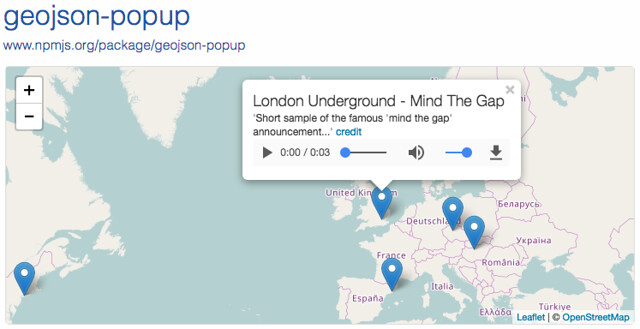
Below, you can see an example map, with audio samples from locations in Europe and North America, sourced mostly from Freesound.
The map is produced from the following components …
- A HTML container element, default ID =
mapid:
<p id="mapid"> Requires Javascript. </p>
2.. A template for the popup, embedded in the page:
<script type="text/html" id="popup-template">
<div class="audio-popup">
<h2><%= title %></h2>
<audio src="<%= audio_url %>" controls ></audio>
</div>
</script>
3.. A configuration object:
<script> MAP_CFG = { geoJson: '{cdn}/data/world-audio-geo-data.json' } </script>
4.. Lastly, Javascript includes for Leaflet, and geojson-popup:
<script src="https://unpkg.com/[email protected]/dist/leaflet.js"></script>
<script src="https://unpkg.com/[email protected]#._.js"></script>
The template contains placeholders like <%= audio_url %>.
These correspond to properties in the GeoJSON file:
"features": [
{
"type": "Feature",
"properties": {
"title": "raining on the roof of Jennie Lee Building.wav",
"audio_url": "https://freesound.org/data/previews/92/92744_1315834-lq.mp3"
},
"geometry": {
"type": "Point",
"coordinates": [ -0.7110, 52.0241 ]
}
}
]
This extensible one-to-one mapping between the template and the GeoJSON data has great potential — it’s simple, yet powerful!
- NPM: geojson-popup,
- GitHub: popup-geojson-map.
I’d love your thoughts and ideas, via the comments, to @nfreear on Twitter, and on Facebook.
'SM' comments disabled.
'ID' comments disabled.